Dein Guide für Statamic
Statamic ist ein modernes, übersichtliches und hochgradig anpassbares Content Management System (CMS) das Fullstack, headless oder auch als Site-Generator genutzt werden kann.
Statamic legt in allen Bereichen auf ein
cleanes und reduziertes Design.

Welche "Betriebsarten" kennt Statamic?
CMS in Fullstack
Die Nutzung als Fullstack-Lösung bedeutet, dass Statamic sowohl für die Verwaltung des Backends (Server, Datenbank, Anwendungslogik) als auch des Frontends (Benutzeroberfläche und Benutzererfahrung) eingesetzt wird. In einem solchen Szenario bietet Statamic (mit Laravel als Background) eine umfassende Plattform, die alle Aspekte der Webentwicklung abdeckt, ohne dass der Entwickler separate Systeme für Frontend und Backend integrieren muss.
Statamic bietet für diesen Anlassfall darüber hinaus diverse interne Tools Out of the Box, um schnell und effizient Inhalte an den User zu übertragen. Dazu gehört unter anderem Static-Caching, wodurch Seiten das Maximum an Performance erreichen können.
Vorteile:
Schnelle Umsetzungsmöglichkeit: Statamic bietet mit Antlers eine schnelle Adaptive Template-Language. Alternativ kann auch auf Laravel's Blade Engine gesetzt werden.
Alles aus einer Hand: Caching-Lösung ist bereits intergriert.
Vielzahl von Tools: Addons und das gesamte Laravel-Ökosystem können leicht eingebunden werden.
Nachteile:
Abhängigkeit: Templating erfolgt prinzipiell nur über Antlers bzw. Blade - Integration von Livewire und Inertia ist möglich aber mit einem Overhead verbunden.
CMS im "headless"-Mode
Die Verwendung eines CMS in einem "Headless" Modus bedeutet, dass das Content-Management-System lediglich als Backend-Dienst fungiert, der Inhalte über eine API (Application Programming Interface) bereitstellt, ohne eine vorgegebene Präsentationsschicht (das "Frontend") mitzuliefern. In einem traditionellen CMS sind das Backend, wo Inhalte erstellt und verwaltet werden, und das Frontend, das bestimmt, wie diese Inhalte angezeigt werden, eng miteinander verknüpft. Ein Headless-CMS trennt diese beiden Ebenen und ermöglicht es, Inhalte über verschiedene Frontends – wie Webseiten, mobile Apps, IoT-Geräte oder sogar reine Textausgaben – bereitzustellen.
Vorteile:
Rasche Adaptionsfähigkeit + hohe Geschwindigkeit
Austauschbares Frontend: Die Wahl des Frontends wird zur "Nebensache", da Statamic hier nur noch als Datenlieferant bereit steht. Die Kommunikation erfolgt wahlweise über RESTful API bzw. GraphQL. Als Frontend kommen hier also zb. NextJS, Astro oder Flutter in Betracht
Unterschiedlichste Clients: Welcher Client (gemeint ist hier Website, App etc.) die Daten nutzt wird ebenfalls zur Nebensache, weil hier maximale Flexibilität in der Ausspielung besteht.
Skalierbarkeit: Während bei Fullstack stets Frontend und Backend synchron skaliert werden, kann hier auf die realen Bedürfnisse Rücksicht genommen werden. Das spiegelt sich in den adaptiven Ressourcen-Auslastungen wieder.
Nachteile:
Keine "Standard"-Caching-Lösung: Die Out-of-the-Box Caching-Lösungen von Statamic kann nicht genutzt werden und alternative Lösungen (z.B: Varnish) müssen herangezogen werden.
Was kann Statamic?
Statamic bieten einen umfangreichen Katalog an Funktionen, die bereits ohne die Notwendigkeit zusätzlicher Plugins genutzt werden können.

Die wichtigsten Features auf einen Blick
Eingabemasken können im Backend via Drag and Drop einfach gestaltet werden.
Funktionen im Detail
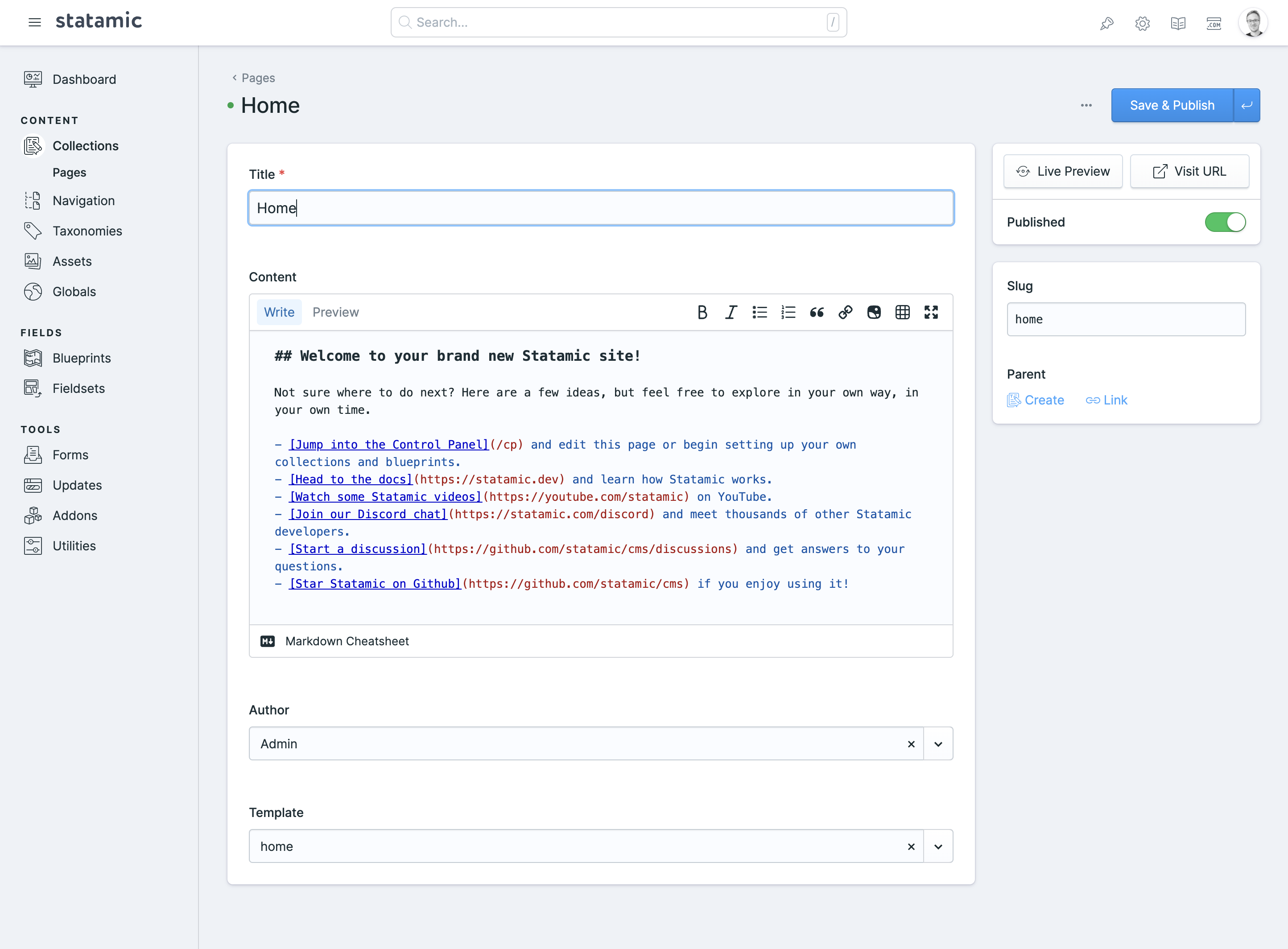
Live-Preview
Inhalte können mit dem Block-Editor bearbeitet und Änderungen live (ohne dass diese veröffentlicht werden müssen) betrachtet werden.
Einfaches friktionsloses Uploaden
Einfacher Dateiupload steht an vielen Stellen zur Verfügung. Auch via Drag and Drop können Dateien hochgeladen werden. In Formularen kann zusätzlich dazu auch der Speicherplatz bestimmt werden um Ordnung im Dateisystem zu behalten.
Superschnelle Anpassungen im Bildschirmmasken
Eingabemasken können leicht erweitert und mit mittlerweile 40 Standard-Feldern gestaltet werden. Durch den Einsatz von Bard bzw. Grid-Felder lässt sich die Funktionalität jedoch nahezu grenzenlos erweitern.
Weitere Informationen was Statamic alles kann, findet sich übrigens auch auf der offiziellen Statamic Seite in einer netten Übersicht.
Was kann man mit Statamic umsetzen?
Long Story short → Alles.
Tatsächlich eröffnet die beeindruckende Flexibilität und die solide Basis des Laravel-Frameworks unbegrenzte Möglichkeiten. Ob es sich um die Entwicklung eines SaaS (Software as a Service), einer klassischen Webseite oder sogar umfassender Nachrichtenportale handelt – die Optionen sind grenzenlos und vielfältig.
Ein Blick auf unsere bisherigen Arbeiten mit Statamic bestätigt dies eindrucksvoll.
Die wichtigere Frage: "Does it scale?"
Projekte die von Sushi Dev betreut werden und über Statamic Daten ausliefern:
Mit wem kann ich mein nächstes Statamic Projekt umsetzen?
Statamic, ein Open-Source-System, das auf Laravel basiert, steht einer globalen Gemeinschaft von Entwicklern offen. Dabei stellt sich die Frage nach der Zugänglichkeit und dem Fachwissen. Ein erfahrener Laravel-Entwickler mag zwar keine großen Schwierigkeiten haben, eine Webseite auf Basis von Statamic zu erstellen, doch die umfassende Absicherung und Konfiguration für alle möglichen Szenarien erfordert spezialisiertes Know-how.
In Anerkennung dieser Notwendigkeit existiert seit Jahren ein Zertifizierungsprogramm. Sushi Dev hat sich dabei als Vorreiter etabliert und war die erste Agentur im deutschsprachigen Raum, die diese Zertifizierung erlangte.


Ein paar Kunden von uns die mit Statamic arbeiten:


Sie haben Fragen zum Einsatz von Statamic?
Sie können uns gerne für ein unverbindliches Beratungsgespräch kontaktieren, damit wir mit Ihnen evaluieren können ob sich der Einsatz von Statamic für Ihr Projekt eignen würde.
